
الگوریتم Mobile First Index
لازم است بدانید که حدود 80 درصد جستجو ها با استفاده از موبایل انجام میشود. گوگل نیز در سرویس جستجوگر نتایج نیز الگوریتمی ارائه داد تا سایت هایی را به کاربران موبایل نمایش دهد که برای نسخه موبایل بهینه بودند. الگوریتم Mobile First Index نیز تنها به منظور حمایت از کاربران موبایل درنظر گرفته شده است. بنابراین اگر سایتی برای نسخه موبایل مناسب نباشد. گوگل اصلا آن سایت را در نتایج جستجوگر موبایل کاربر نشان نمیدهد. حتی اگر در نسخه دسکتاپ رتبه خوبی داشته باشد.
الگوریتم Mobile First Index گوگل
شرکت گوگل با بروزرسانی الگوریتم های خود این زمینه را مهیا کرد که مرکز اصلی، رضایت کاربران موبایل است. الگوریتم Mobile First Index توسط گوگل ببه منظور پاسخ دهی بهتر به کاربران موبایل به جای کاربران نسخه دسکتاپ بود. حالا سوال پیش می آید که چگونه با استفاده از این قوانین موبایل سئو سایت خود را بهبود دهیم. در این میان 3 سوال اصلی پیش می آید. اول این که چرا کاربران موبایل برای گوگل مهم هستند. دوم اینکه الگوریتم Mobile First Index که گوگل ارائه داده است چه چیزی است. سوم اینکه چه سایت هایی تحت تاثیر الگوریتم Mobile First Index هستند.
در گذشته تر نسخه دسکتاپ معیار اصلی موتورهای جستجوگر بود. اما با پیشرفت تلفن های همراه معیار موتورهای جستجوگر نظیر گوگل نسخه موبایل است. به همین دلیل سایت هایی در رتبه های بالاتر قرار میگیرند که در نسخه موبایل نمایش خوبی داشته باشند. بنابراین اگر سایت ها میخواهند که بازدیدکنندگان بیشتری داشته باشند. باید به نسخه موبایل توجه بسیار ویژه ای کنند.
در الگوریتم Mobile First Index اولویت اول نتایج حاصل از جستجوی کاربران در موبایل بهتر از دسکتاپ است.
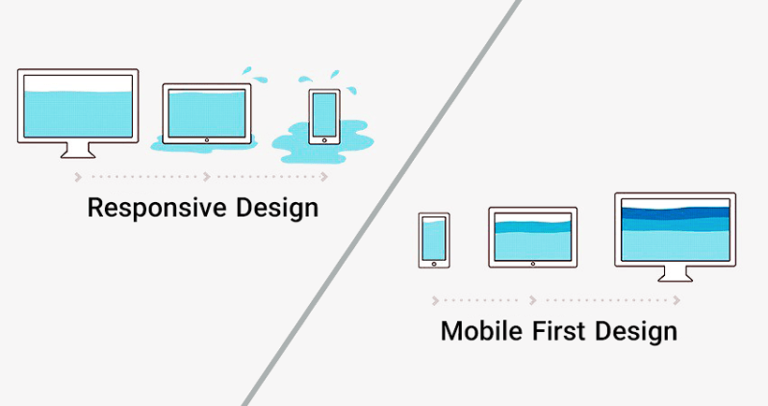
تاثیر الگوریتم Mobile First index بر Mobile First Design
مفهوم Mobile First Deign در کنار Mobile First Index تبدیل به یکی از موارد مهم در حوزه طراحی وب سایت شده است. که در طراحی سایت با اصول سئو تاکید زیادی بر آن میشود. در این شیوه first mobile design در ابتدا نسخه موبایل طراحی میشود و پس از اتمام آن نسخه دسکتاپ طراحی میشود. و بخش هایی در نسخه های دسکتاپ اضافه میشود. این مفهوم از آنجایی آمده است که دستگاه موبایل به دلیل اندازه ای که دارد بهتر است طراحی جداگانه ای داشته باشد.
سایت های تحت تاثیر الگوریتم Mobile First Index
سایت هایی که نسخه موبایل و دسکتاپ یکی است
سایت هایی که نسخه موبایل و نسخه کامپیوتر برای آن ها یکی است تغییری در آنالیز گوگل ایجاد نمیکنند. ریسپانسیو نبودن سایت یک نکته منفی است.
سایت های Responsive و واکنشگرا
الگوریتم Mobile First Index برای سایت های ریسپانسیو تفاوتی ایجاد نمیکند. زیرا محتوا در دو نسخه یکی است. فقط نحوه نمایش است که متفاوت است. اما اگر سایت شما ریسپانسیو باشد ولی در دو نسخه محتواها کمی با هم متفاوت باشند. در این صورت ممکن است که جایگاه ها در دو نسخه متفاوت باشد. برای مثال در موبایل شما بعضی از مطالب را پنهان سازی کنید. که عده ای از سایت ها این کار را انجام میدهند. بنابراین همین مورد باعث تغییر در جایگاه فعلی شما در نسخه موبایل میشود.
سایت هایی که برای نسخه موبایل طراحی مجزا دارند.
ممکن است وارد بعضی از سایت ها شده باشید اما متوجه خواهید شد که آدرس URL سایت تغییر میکند. برای مثال اگر با موبایل خود وارد facebook.com شوید. میبینید که آدرس آن به m.facebook.com تغییر میکند. که این حاکی از تفاوت در طراحی سایت دو نسخه موبایل و دسکتاپ است.گوگل با این تفاصیر تنها محتوای نسخه موبایل را بررسی میکند. سایت هایی که از این روش استفاده میکنند بیشتر زیرنظر گوگل هستند.
سروینگ داینامیک
بعضی از سایت ها وجود دارند که طراحی نسخه موبایل و نسخه دسکتاپ برای آن ها مجزا است. ولی آدرس سایت برای هر دو یکی است. زمانی که با مروگر خود وارد میشوید آدرس سایت تغییر نمیکند. اما نحوه نمایش کدهای HTMl تغییر میکند. که این روش را داینامیک سرورینگ یا Dynamic Serving میگوسند. با روی کار آمدن الگوریتم Mobile First Index گوگل نیز ابتدا به سراغ نسخه موبایل میرود و محتوای آن را مورد بررسی قرار میدهد.
آماده سازی سایت برای الگوریتم Mobile First Index
محتوا و کدهای نسخه موبایل و دسکتاپ یکی باشد
محتوای سایت باید در دو نسخه رعایت شود. بدین نظور باید تگ های متا نظیر عنوان و توضیحات و دیگر موارد بای هر نسخه یکی باشد. نشانه گذاری ها Schema باید در هر دو نسخه یکسان باشد. و این محتوای صفحه نیز در هر دو نسخه یکی باشد. برای مثال هدر و سایدبار ها در نسخه موبایل شکل دیگری میگرند که اشکالی ندارد و به خاطر واکنشگرا شدن صفحه است.
توجه به محتوای فوتر و سایدبار
نسخه های موبایل به دلیل فضای کمتری که دارند باید به گونه ای عناصر سایت قرار گیرند که شکل مناسبی در نسخه موبایل داشته باشد. برای مثال سایت هایی که دارای سایدبار هستند و لینک های مهم را قرار میدهند با موبایل که وارد سایتشان شوید سایدبار حذف میشود. بسیاری از سایت ها لینک های مهم خود را در همین سایت بار ها قرار میدهند. که گوگل هم با الگوریتم Mobile First Index تمرکز خود را بر روی نسخه موبایل میگذارد.
طراحی ریسپانسیو یا طراحی نسخه موبایل
عده ای تصور میکنند که با دادن آدرس مجزا به نسخه موبایل برای الگوریتم موبایل گوگل مناسب ترخواهند شد. اما پیشنهاد گوگل این است که به جای این کارها طراحی سایت ریسپانسیو از ابتدای کار مدنظر شما باشد.
ترتیب ارزش گذاری گوگل برای نمایش سایت ها به صورت زیر است :
- اولویت اول سایت های هستند که به صورت ریسپانسیو و واکنشگرا طراحی شده اند.
- اولویت دوم سایت های هستند که از تکنیک Dynamic Serving استفاده میکنند.
- اولویت سوم سایت هایی هستند که نسخه Mobile version برای گوشی های همراه درنظر گرفته اند.
- اولویت چهارم سایت هایی هستند که نمایش یکسانی در موبایل و دسکتاپ دارند.
ادامه دارد …..

تیم تحریریه وب سازان مرصاد متشکل از محتوا نویسان است که به کوشش آن ها مقالاتی برای افزایش دانش شما در زمینه طراحی سایت ، سئو و دیجیتال مارکتینگ تولید میشود.