بهینه سازی تصاویر سایت : چگونگی سئو تصاویر وب
تصاویر با کیفیت حجم بالایی دارند. و از طرفی نیز شما نمیخواهید که تصویر بی کیفیت در سایت خود قرار دهید. بنابراین باید باید حجم تصاویر را بدون کاهش کیفیت آنان کم کنید. تا بر روی سرعت سایت شما تاثیر منفی نداشته باشد. برای سئو نیز بهینه سازی تصاویر وب فاکتور بسیار مهمی است. بنابراین بهینه سازی تصاویر را برا اساس اصول سئو سایت جدی بگیرید.
سایت های زیادی هستند که میتوانند حجم تصاویر شما را کاهش دهند. در نرم افزار فتوشاپ نیز میتوانید این کار را انجام دهید. ممکن است وارد سایتی شده باشید که تصاویر و گرافیک آن شما را جذب کرده باشید. و سایتی هم بیش از حد از تصاویر با کفیت استفاده کرده است که حجم سایت را کاهش داده است.
بهینه سازی تصاویر سایت برای سئو
تکنیک Lazy loading تکنیکی است که باعث میشود تا تصاویر قبل از اسکرول کردن کاربر تا آن نقطه بارگزاری نشوند. یعنی باید تمام مطالب و عناصر اصلی سایت لود شود. سپس تصاویر به ترتیبی که کاربر اسکرول میکند لود شوند که باعث افزایش سرعت سایت میشوند. تکنیک های مختلفی برای این کار وجود دارد. که در قسمت فرامت اند با جاوا اسکریپت میتوان کد مربوطه را اضافه کرد. در طراحی سایت با وردپرس افزونه های متنوعی برای پیاده سازی این تکنیک وجود دارند.
کش فضای ای است که تصاویر و فایل ها را در مرورگر کاربران ذخیره میکند. این مورد برای بارگزاری سریع تر در مراجهات بعدی کاربر در نظر گرفته میشود. در طراحی سایت با وردپرس افزونه WP Rocket به تنهایی کش مرورگر را فعال میکند.
بهینه سازی تصاویر برای سئو سایت
سئو تصاویر یکی از مهمتری کارها و راحت ترین کارها است که باید جدی بگیرید. هر تصویری که در سایت قرار میگیرد باید برای ربات های موتورهای جستجوگر تعریف شود. برای تعریف تصویر نیز باید اقدامات بهینه سازی تصاویر سایت را انجام دهیم. تصاویر نقش مهمی در زیباسازی محتوا دارند. تصاویر باکیفیت و کم حجم نرخ بانس ریت یا پرش از صفحه سایت را حداقل میرسانند.
در طراحی ساخت سایت فروشگاهی سعی کنید که تصاویر باکیفیت و کم حجم از زوایای خاص محصول را قرار دهید. به گونه ای که قابلیت زوم این و زوم اوت را داشته باشد. و تعداد تصویر از هر محصول بیش از سه عدد باشد تا کاربر از زوایای مختلف محصول موردنظر را ببیند.
بسیار دوست دارند که تصاویر با کیفیت در سایت قرار دهند تا کاربر جذب این تصاویر شود اما متاسفانه اشتباه عمل میکنند و بانس ریت یا نرخ پرش را زیاد میکنند. زیرا تصویر مورد نظر هم خود لود نشده است. و هم اینکه لود صفحه از سایت را با مشکل روبه رو کرده است.
بعضش از سایت ها در پس زمینه یا حاشیه آن ها تصاویر دکوری زیادی مشاهده میشود. که غیر مرتبط با موضوع اصلی آن صفحه از سایت هستند و بیشتر برای تزئین سایت به کار برده شده است. که همین تصاویر سرعت لود صفحات سایت را کاهش میدهند.
بهینه سازی تصاویر وب با انواع فرمت ها
هر تویر فرمت خود را دارد. هنگان انتخاب عکس باید فرمت آن را بشناسید. رایج ترین فرمت ها JPEG , PNG و Gif هستند.
- فرمت JPEG یا JPG یکی از فرمت های رایج در تصاویر است. که برای تصاویر دوربین ها و واقعی وتعدا رنگ های بالا مناسب است. این نوع تصاویر فشردگی کم و کیفیت بالا بالایی خواهند داشت. که تمام مرورگرها و نرم افزارها ان نوع فرمت را پشتیبانی میکنند. بنابراین لازم است که آشنایی با فرمت تصاویر وب داشته باشید.
- فرمت PNG تصاویر شفافی هستند که حجم بالایی و کیفیت خوبی دارند. فرمت PNG برای تصاویر گرافیکی ساده مانند آیکن، وکتورها، نمودار ها و غیره مناسب هستند. فرمت GIF برای تصاویر متحرک استفاده میشود که حجم کمی دارند. برای عکس های گرافیکی کوچک نظیر خطوط و آِکون ها مناسب هستند.
- فرمت SVG برای ترسیم آیکون ها موظف اینفوگرافیک ها، بنرها و غیره استفاده میشوند. که این وکتورهای گرافیکی میتوانند به صورت متحرک و انیمیشن وار نیز باشند. بهترین نوع فرمت برای بهینه سازی تصویر فرمت SVG ات. که هم کیفیت بسیار بالایی دارد که با زوم کردن کیفیت خود را از دست نمیدهد. و هم اینکه حجم بسیار پایینی دارد.
بهینه سازی تصاویر سایت وردپرس
بهینه سازی تصاویر سایت وردپرس موجب افزایش سرعت سایت وردپرسی شما نیز خواهند شد. که به بهبود سئو سایت وردپرسی شما بسیار کمک کننده خواهد بود. برای بهینه سازی تصاویر در وردپرس از افزونه ها وابزارهای مختلفی میتوان استفاده کرد. که به افزونه ReSmush و Smush اشاره میکنیم.
افزونه Resmush برای کاهی حجم عکس و بهینه سازی تصاویر وردپرس استفاده میشود. که به طور اتوماتیک حجم عکس ها در سایت را کم میکند. والبته اگر تصاویر شما بیش از 5 مگابایت باشند قابلیت بهینه سازی را ندارد. که البته توصیه ما این است که از عکس بیشتر از 1 میگ اصلا استفاده نکنید.
افزونه Smush یکی از افزونه های بهینه سازی تصاویر در وردپرس است. که تمام تصاویر را برای شما بهینه سازی خواهد کرد. فابلیت بهینه سازی چندین تصویر به طور همزمان را خواهد داشت.

مراحل بهینه سازی تصاویر وب
انتخاب تصویر
سایت های بسیاری وجود دارند که میتوانید تصاویر مناسب با موضوع خود را از آن ها دانلود نمایید. البته google images نیز بسیار آسان و در دسترس است. بنابراین سعی کنید از تصاویر یونیک و با کیفیت استفاده کنید. اگر به فتوشاپ تسلط کافی دارید خود تصاویر و وکتورهای گرافیکی زیبا را خلق نمایید. توصیه ما به شما این است که اگر حجم سایت شما محدود است. سعی کنید از وکتورهای گرافیکی که کم حجم هستند به جای عکس استفاده کنید.
تصاویر مرتبط با مطلب
بسیاری از افراد از سایت های دانلود عکس موضوع متناسب با خود را سرچ میکنند. و در میان مطالب خود قرار میدهند. که این ایده بسیار ارزشمند بوده و نتیجه خوبی به همراه خواهد داشت. انتخاب تصاویر مرتبط موجب میشود که کاربر موضوع آن مطلب را به صورت بصری متوجه شود. وهم اینکه موقع خواندن مطالب خسته نشوند. وجود تصاویر گرافیکی در سایت بسیار جذاب برای کاربر خواهد بود. که موج ماندگاری بیشتر کاربران خواهد شد.
انتخاب نام تصویر
موتورهای جستجوگر مانند گوگل از الگوریتم های هوش مصنوعی پیچیده استفاده میکنند. که سایت شما را از نظر اصول سئو و بهینه سازی سایت بررسی میکند. تصاویر سئو شده همان بهینه سازی تصاویر بر اساس اصول سئو است. نام تصاویر را مرتبط با عنوان مطالب آن بخش نام گذاری کنید. نام تصویر را در ALT تصویر و توضیحات تصویر را بنویسید. زیرا ربات ها عنوان و نام تصاویر سایت شما را بررسی میکنند.
انتخاب تگ ALT تصاویر
ممکن است وارد سایتی شده باشید. که تصویری هنوز لود نشده باشد. اما متنی قرار میگیرد که این متن همان مقدار داخل تگ ALT است. این تگ عنوان بر روی سئو سایت شما بسیار تاثیر میگذارد. ربات های گوگل تصویر شما را پیکسل به پیکسل ارزیابی نمیکنند. بلکه با خواندن تگ Alt تصویر عنوان تصویر و عکس ها مشخص میشود. گوگل با توجه به مقدار تگ ALT تصاویر شما را در google image مطابق با جستجوی کاربر نشان خواهد داد.
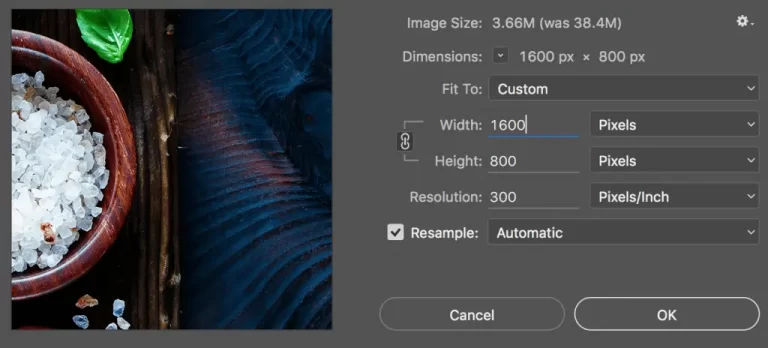
ابعاد عکس
هنگام قرار دادن عکس درسایت باید ابعاد آن را تنظیم کنید. در طراحی سایت با وردپرس تغییر ابعاد تصاویر بسیار ساده است. در طراحی سایت اختصاصی که برای هر تصویر عرض و طول را به صورت پیکسلی مشخص کنید. البته میتوانید در نرم افزارهایی مانند فتوشاپ تصویر را Resize کنید و سپس در وردپرس قرار دهید. البته در طراحی سایت ریسپانسیو میتوانید با تغییر نوع ویژگی های عکس بدون دادن طول و عرض ابعاد آن را با توجه به صفحه نمایش کوچک و بزرگ کنید.
ادامه دارد …..

تیم تحریریه وب سازان مرصاد متشکل از محتوا نویسان است که به کوشش آن ها مقالاتی برای افزایش دانش شما در زمینه طراحی سایت ، سئو و دیجیتال مارکتینگ تولید میشود.